盒模型:标准盒模型
是前端布局的概念,把页面中的每一个元素都看做是一个盒子。
盒子的基本属性?
1、宽高
2、边框
盒子和盒子之间有哪些关系?
1、邻居
2、盒子里面,还可以装盒子,是嵌套关系
盒模型的组成:内容 + 内边距 + 边框+外边距
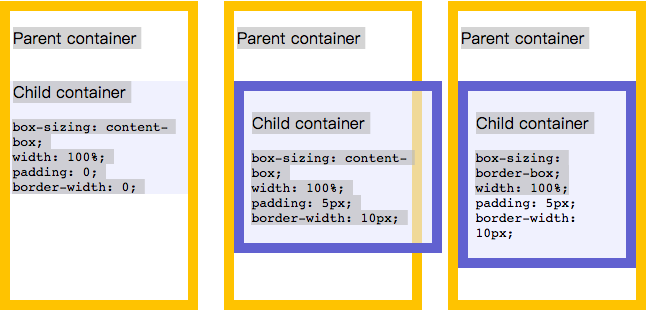
box-sizing:怪异盒模型
box-sizing 属性用于更改计算元素宽度和高度的默认的 CSS 盒模型,可以使用此属性来模拟不正确支持 CSS 盒子模型规范的浏览器的行为。
1 | /* 关键字 值 */ |
在 CSS 中,你设置元素的 width 和 height,只会应用到这个元素的内容区。如果这个元素有任何的 border和 padding,绘制到屏幕上时一定要注意这个元素的边框,和内边距,当我们实现响应式时,这点很烦人。
boxsizing 属性就是用来解决这些问题的:
content-box是默认值。如果你设置一个元素为100px,那么这个元素的内容宽度就会有100px,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中border-box意识就是告诉浏览器你设置的border和padding都包含在你的width中,也就是说你给这个元素设置width100px,你的border和padding也都会包含在内,内容区的实际宽度会是width减去border+padding的计算值。大多数情况下这使得我们更容易的去设定一个元素的宽高。

width和height属性包括内容,内边距和边框,但不包括外边距
这里的维度计算为:
width = border + padding + 内容的 width,
height = border + padding + 内容的 height。