浮动元素有什么特征?对父容器、其他浮动元素、普通元素、文字分别有什么影响?
特征:
- 浮动元素会正常脱离文档流,按照其外边距指定的位置相对于它的上一个块级元素(或父元素)显示
- 浮动元素后面的块级元素的内容会向此浮动元素的外边距靠齐,但是边框和背景却忽略
- 浮动元素会向上一个任意非浮动元素靠齐
- 浮动元素后面的内联元素会向此浮动元素的外边距靠齐
float造成的影响:
- 对其父元素的影响
- 对于父元素来说,元素浮动之后,它会脱离当前正常的文档流,所以它也无法撑开其父元素,造成父元素的塌陷
- 对其兄弟元素(非浮动)的影响
- 如果兄弟元素为块级元素,该元素会忽视浮动元素而占据它的位置,并且元素会处在浮动元素的下层,但它的内部文字和其他行内元素都会环绕浮动元素,如果兄弟元素为内联元素,则元素会环绕浮动元素排列。
- 对其它兄弟元素(浮动)的影响
- 同一个方向的浮动元素:
- 当一个元素在浮动在浮动过程中碰到同一个方向的浮动元素时,它会紧跟在它们的后面
- 反方向浮动元素:
- 互不影响,位于同一条水平线上,当空间不够时会被挤下来
- 同一个方向的浮动元素:
- 对子元素的影响
- 当一个元素浮动时,在没有请浮动的情况下,它无法撑开其父级元素,但它可以让自己的浮动子元素,撑开其自身,并且在没有定义具体宽度的情况下,使自身宽度从 100% 变为自适应(浮动元素 display:block)其高度和宽度均为浮动元素高度和非浮动元素高度之间的最大值。
清除浮动指什么? 如何清除浮动? 两种以上方法
浮动:
浮动框不属于文档中的普通流,当一个元素浮动之后,不会影响到 块级框的布局而只会影响内联框(通常是文本)的排列,文档中的普通流就会表现得和浮动框不存在一样,当浮动框高度超出包含框的时候,也就会出现包含框不会 自动伸高来闭合浮动元素(“高度塌陷”现象)。正是因为浮动的这种特性,导致本属于普通流中的元素浮动之后,包含框内部由于不存在其他普通流元素了,也就表现出高度为 0(高度塌陷)。在实际布局中,往往这并不是我们所希望的,所以需要闭合浮动元素,使其包含框表现出正常的高度
清除浮动的方法:
添加空 div,对他进行处理
1
2<div style="clear: both;"></div>
缺点:增加了一个无意义的标签。BFC 清除浮动(BFC详细请看下面):在父容器中生成BFC
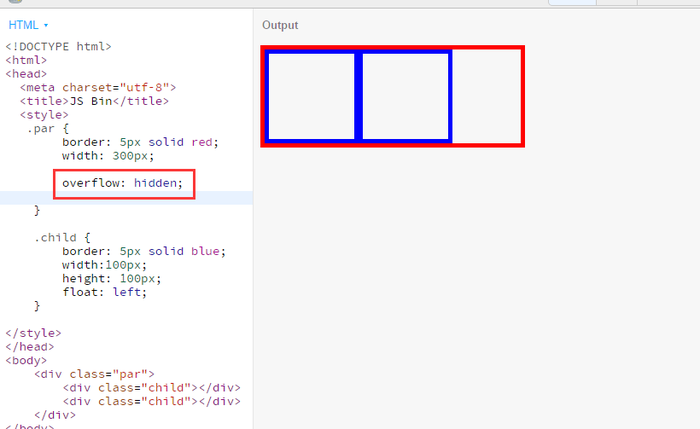
- 触发BFC
float 除了 none 以外的值
overflow 除了visible 以外的值(hidden,auto,scroll )
display (table-cell,table-caption,inline-block,flex,inline-flex)
position值为(absolute,fixed)
局限性:使用 BFC 使用 float 的时候会使父容器长度缩短,而且还有个重要缺陷——父容器 float 解决了其塌陷问题,那么父容器的父容器怎么办?overflow 属性会影响滚动条和绝对定位的元素;position 会改变元素的定位方式,这是我们不希望的,display 这几种方式依然没有解决低版本 IE 问题。。。
- 触发BFC
通用的清理浮动方案
方法1
1
2
3
4
5
6
7
8.clearfix{
*zoom:1;
}
.clearfix:after{
content:"";
display:block;
clear:left;
}方法2
1
2
3
4
5
6
7
8.clearfix{
*zoom:1;
}
.clearfix:after{
content:"";
display:table;
clear:both;
}虽然我们得出了一种浏览器兼容的靠谱解决方案,但这并不代表我们一定得用这种方式,很多时候我们的父容器本身需要 position:absolute;等形成了 BFC 的时候我们可以直接利用这些属性了,大家要掌握原理,活学活用。总而言之清理浮动两种方式:
1、利用 clear 属性,清除浮动
2、使父容器形成 BFC
有几种定位方式,分别是如何实现定位的,参考点是什么,使用场景是什么?
static:
- 默认值,没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。当你没有为一个元素(例如 div )指定定位方式时,默认为 static,也就是按照文档的流式( flow )定位,将元素放到一个合适的地方。所以在不同的分辨率下,采用流式定位能很好的自适合,取得相对较好的布局效
relative:
- 生成相对定位的元素,相对于其正常位置进行定位。元素的位置通过 “left”,”top”, “right” 以及 “bottom” 属性进行规定。在 static 的基础上,如果我想让一个元素在他本来的位置做一些调整(位移),我们可以将该元素定位设置为relative,同时指定相对位移(利用top,bottom,left,right)。有一点需要注意的是,相对定位的元素仍然在文档流中,仍然占据着他本来占据的位置空间——虽然他现在已经不在本来的位置了。绝对定位会使元素从文档流中被删除,结果就是该元素原本占据的空间被其它元素所填充。
fixed:
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。我们知道 absolute 定位的参照物是“上一个定位过的父元素( static 不算)”,那么如果我想让一个元素定位的参照物总是整个文档(viewport),怎么办呢?答案是使用 fixed 定位,fixed 定位的参照物总是当前的文档。利用 fixed 定位,我们很容易让一个 div 定位在浏览器文档的左上,右上等方位。比如你想添加一个信息提示的 div,并将该 div 固定在右上方,你可以使用以下 css
1
2
3
4
5.element {
position:fixed;
top:2%;
right:2%;
}
absolute
- 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。如果你想在一个文档(Document)中将一个元素放至指定位置,你可以使用 absolute 来定位,将该元素的 position 设置为absolute,同时使用top,bottom,left,right来定位。
- 元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定
z-index 有什么作用? 如何使用?
当网页上出现多个由绝对定位( position:absolute;)或固定定位( position:fixed;)所产生的浮动层时,必然就会产生一个问题,就是当这些层的位置产生重合时,谁在谁的上面呢?或者说谁看得见、谁看不见呢?这时候就可以通过设置z-index的值来解决,这个值较大的就在上面,较小的在下面。z-index的意思就是在z轴的顺序,如果说网页是由x轴和y轴所决定的一个平面,那么z轴就是垂直于屏幕的一条虚拟坐标轴,浮动层就在这个坐标轴上,那么它们的顺序号就决定了谁上谁下了。
position:relative 和负 margin 都可以使元素位置发生偏移?二者有什么区别?
- position:relative;是相对定位可以使元素发生偏移,但是在文档流中,它仍然占据着原来的位置,所以其他元素的位置不会发生变化
- 负margin:通过负margin进行偏移的元素,它会放弃偏移前占据的空间,这样它后面文档流中的其它元素就会“流”过来填充这部分空间,所以其他元素的位置发生了变化。
在什么场景下会出现外边距合并?如何合并?如何不让相邻元素外边距合并?给个父子外边距合并的范例
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
- 当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。
- 当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。
- 假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:如果这个外边距遇到另一个元素的外边距,它还会发生合并。
父子元素之间的外边据合并
- 消除边距合并的方式一:给父元素加边框
- 消除边距合并的方式二:给父元素加 padding
BFC 是什么?如何生成 BFC?BFC 有什么作用?举例说明
- BFC 定义:
- BFC (Block formatting context) 直译为”块级格式化上下文”。它是一个独立的渲染区域,只有 Block-level box参与, 它规定了内部的 Block-level Box如何布局,并且与这个区域外部毫不相干。
- Box
- Box 是 Css 布局的对象和基本单位,直观点来说,就是一个页面有很多 Box 组成的。元素的类型和 display 属性,决定了这个 Box 的类型,不同类型的 Box,会参与不同的 Formatting Context (一个决定如何渲染文档的容器),因此 Box 内的元素会以不同的方式渲染,让我们看看有哪些盒子:
- 1、block-level box:display 属性为 block, list-item, table 的元素,会生成 block-level box。并且参与 block fomatting context;
- 2、inline-level box:display 属性为 inline, inline-block,,inline-table 的元素,会生成 inline-level box。并且参与 inline formatting context
- Box 是 Css 布局的对象和基本单位,直观点来说,就是一个页面有很多 Box 组成的。元素的类型和 display 属性,决定了这个 Box 的类型,不同类型的 Box,会参与不同的 Formatting Context (一个决定如何渲染文档的容器),因此 Box 内的元素会以不同的方式渲染,让我们看看有哪些盒子:
- Formatting Context
- Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。最常见的 Formatting context 有 Block fomatting context (简称 BFC )和 Inline formatting context (简称IFC)。
BFC 布局规则:
- 内部 Box 会在垂直方向,一个接一个的放位置
- Box 的垂直方向的距离有 margin 决定。属于同一个 BFC 的两个相邻 Box 的 margin 会发生重叠
- 每个元素的 margin box 的左边,与包含块 border box 的左边相接触,(对于从左向右的格式化,否则相反)。即使存在浮动也是如此
- BFC 的区域不会与 float box 重叠
- BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之也是如此
- 计算 BFC 的高度时,浮动元素也参与计算
哪些元素会生成 BFC
- 根元素
- float 属性不为 none
- position 为 absolute 或 fixed
- display 为 inline-block,table-cell,table-caption,flex,inline-flex
- overflow 不为 visible
BFC的作用:
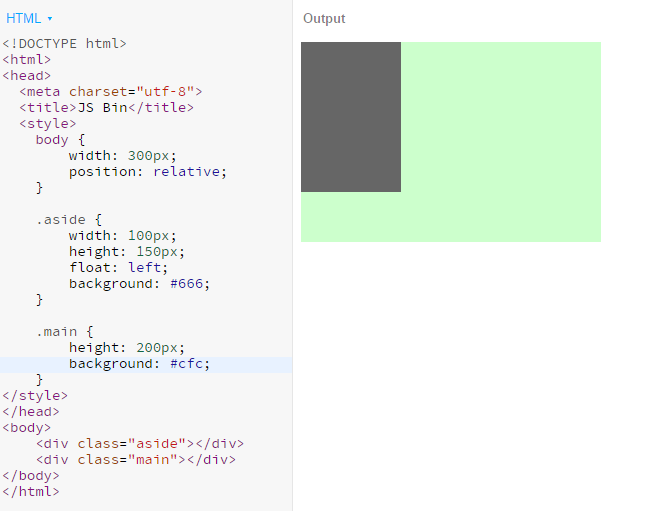
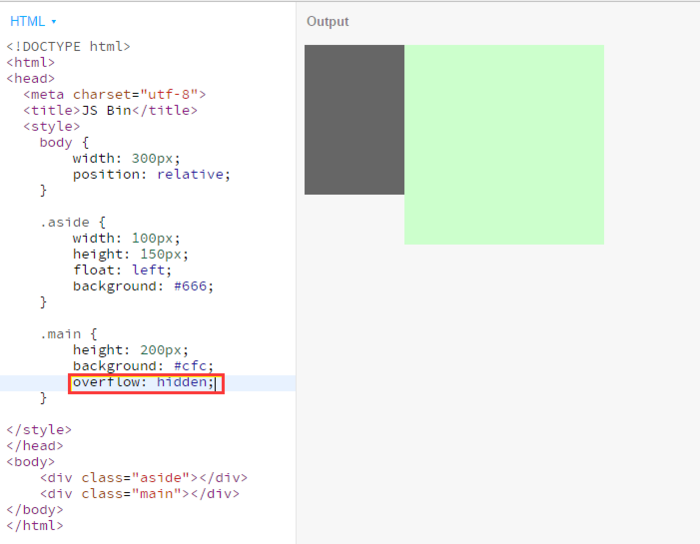
自适应两栏布局

- 每个元素的 margin box 的左边,与包含 border box 的左边(对于从左向右的格式化,否则相反)。即使存在浮动也是如此
- 我们可以通过触发 main 生成 BFC,来实现自适应两栏布局

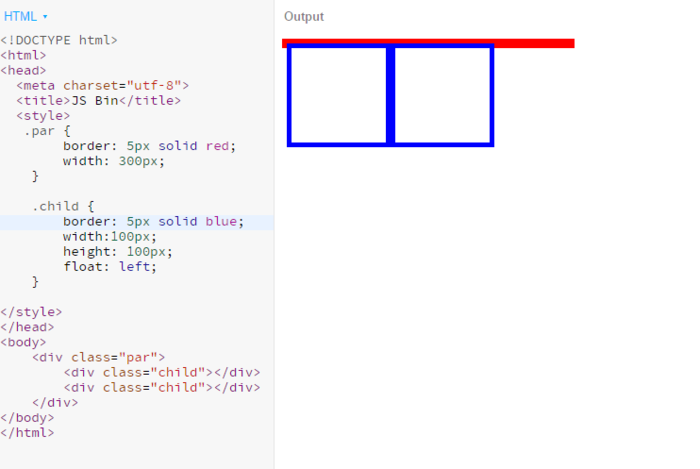
清除内部浮动

- 计算 BFC 的高度时,浮动元素也参与计算,解决父容器塌陷问题。

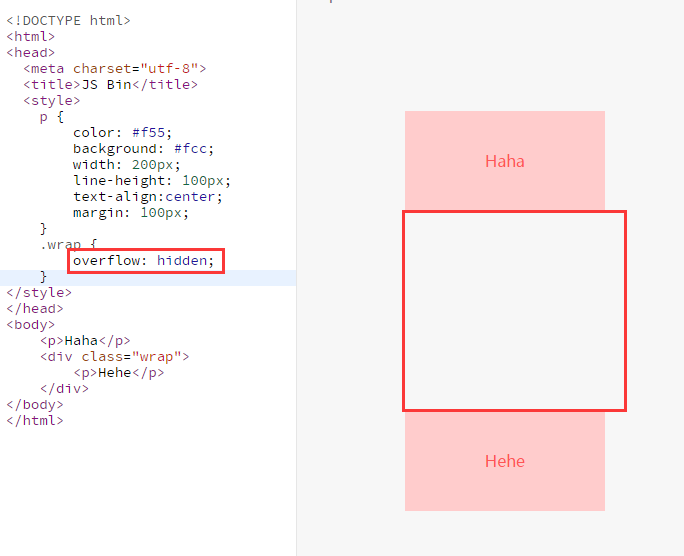
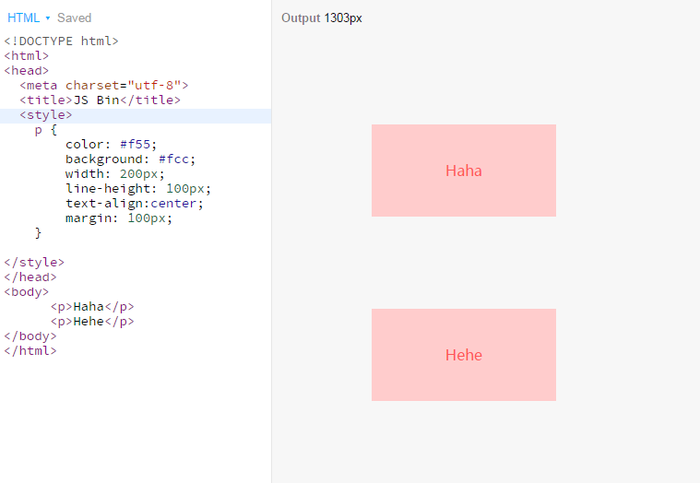
防止垂直 margin 重叠

- 我们可以在 p 外面包裹一层容器,并触发该容器生成一个 BFC。那么两个 P 便不属于同一个 BFC,就不会发生 margin 重叠了。