
这是一篇快速介绍网站未来布局的文章。

Gird 布局是网站设计的基础,Css Gird 是创建网络布局最强大和最简单的工具
Css Gird 今年也获得了主流浏览器(Safari,Chrome,Firefox,Edge) 的原声支持,所以我相信 所有的前端开发人员都会在不久的将来学到这项技术
在本文中我会尽量的介绍 Css 基础知识,我会把你不该关心的一切都忽略掉,只是让你了解最基础的知识
你的第一个 Gird 布局
Css Gird 布局两个核心组成部分是,wrapper (父元素) 和 items (子元素)。wrapper 是实际的 Gird (网格),items
是 gird (网格) 内的内容。
下面是一个 wrapper 元素,内部包含6个 items;
1 | <div class="wrapper"> |
要把 wrapper 元素 变成一个 gird(网格),只要简单的把其 display 属性设置成 gird 即可:
1 | .wrapper { |
但是,这还没做任何事情,因为我们没有定义我们希望的,gird(网格) 是怎样的,它会简单的将 6 个 div 堆叠在一起

我已经添加了一些样式,但是这与 Css Gird 没有任何关系
Columns(列) 和 row(行)
为了使其成为二维的网络容器,我们需要定义列和行,让我们创建 3列 和 2行。我们将使用 gird-template-row
和 gird-template-column 属性
1 | .wrapper { |
正如你所看到的,我们为 gird-template-columns 写入了 3 个值,这样我们就会得到 3 列,我们想要得到 2 行,因此我们为 gird-template-row 指定了 2 个值。
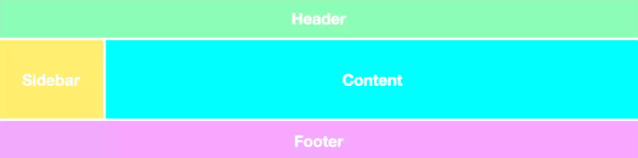
这些值决定了我们希望我们的列有多宽,(100px)以及我们希望行数是多高(50px)。结果如下:

为了确保你能正确地理解这些值与网络外观之间的关系,请看一下下面的例子:
1 | .wrapper { |
请尝试了解上面的代码,思考一下以上代码会产生怎么样的布局。
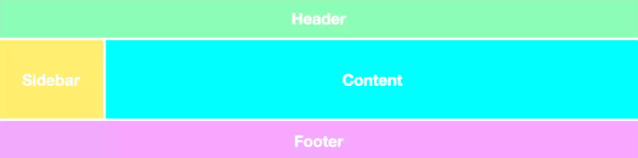
这是上面代码布局的结果:

非常好理解,使用起来也非常简单是不是?下面我们来加大一点难度
放置 items (子元素)
接下来你需要学习的是如何在 Gird(网格)上放置 items(子元素)。特别注意的是,这里才是体现 Gird 布局超能力的地方,因为使用它创建布局非常简单。
我们使用之前 HTML 相同的标记,为了就是让我们更好的理解,我们在每个 items 子元素上都加上一个 class:
1 | <div class="wrapper"> |
现在,我们来创建 3 x 3 的 gird(网格)
1 | .wrapper { |
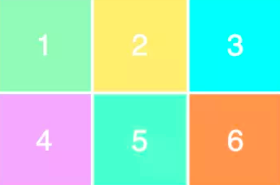
将得到以下布局:

不知道你发现没有,我们只在页面上看到 3 x 2 的 gird (网格),而我们定义的是 3 x 3 的 gird (网格),这是因为我们只有 6 个 items(子元素) 来填满这个网格,如果我们在加 3 个 items(子元素),那么最后一行也会被填满。
要定位和调整 items(子元素) 的大小,我们将使用 gird-column 和 grid-row 属性来设置
1 | .item1 { |
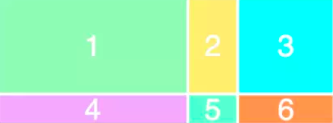
我们在这里要做的是,我们希望 item1 占据从第一条网格线开始,到第四条网格线结束,换句话说就是,它将独立占据整行,以下在屏幕上显示的内容:

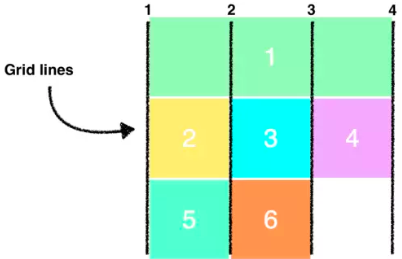
如果你不明白我设置的只有 3 列,为什么有 4 条网格线呢?看看下面的图像,我画了黑色列网的图像:

请注意,我们现在正在使用网格中的所有行。当我们把第一个 items(子元素)占据整个第一行时,它把剩下的 items(子元素)都推到了下一行。
最后给你一个简单的缩写语法来编写上面的语法:
1 | .item1 { |
为了确保你已经理解了概念,我们重新排列其他的items(子元素)。
1 | .item1 { |
你可以尝试一下在你脑子里面过一下上面的代码,应该不会很难
以下是页面上的布局效果:

Gird 布局就是这么简单,当然这里展示的是最简单的 Gird 布局概念,还有很多概念在这里没讲。如果您有任何问题,欢迎评论,我会尽我所能回答。后续还会有更多关于 Grid 布局概念介绍的文章,敬请关注。