介绍:
HTML 元素 有多种 display 属性,比较常见的有 display: none; display:block; display: inline;和 display: inline-block; 等
1、默认 display: block 属性( 块级元素 )
1 | <div> |
等元素,其显示为 block 样式,会将一行中可用的空间跨越占据,容不下另一行元素与其同行。
2、默认 display: inline 属性 (行内元素)
1 | <span> |
等元素,不会打断文档排布流,会在一行中一个挨着一个排列
用 float 方式会带来的麻烦:
使用 float 方式需要注意的是,要有一个元素来包裹 float 元素,同时避免接下来的元素紧紧的靠近它
另外一个麻烦就是,当有一个多行水平列表,但是列表里的内容有不同高度时,就会排的很痛苦
用 display:inline-block 的空白符引起的问题:
因为元素之间行内 inline 修饰排列的,因此 HTML 中的空格符也会影响到这个修饰,也就是说,当我们把元素的大小顺序排列好,如果在 <li> 元素之间有空格符,这个符号将会产生 4px 的边距。
综述:
1、用 display: inline-block; 来实现水平列表比用浮动方式更容易控制,需要注意的是前者会由空格符带来边距的影响
2、inline-block 默认是底部对齐,要让两个元素顶部对齐的话,需要加上一句 veritcal-align:top
3、inline-block 的宽度可以自行设置,而 inline 自行设置宽度是无效的。
浮动产生的作用
1、clear:both 清除浮动 ( 添加额外元素)
1 | .clear { |
2、父级 div 定义 overflow: hideen
1 | .ovh { |
3、使用伪类,双伪类清浮动
1 | .clearfix:after{ |
1 | .clearfix:before,.clearfix:after { |
行内元素与块级元素的具体起别是什么?inline-block 是什么?
一、行内元素与块级元素的区别:
1、行内元素会在一条直线上排列 (默认是内容的宽度)都是同一行,水平方向排列。
- 块级元素各占据一行(默认宽度是它本身父容器的 100%(和父元素的宽度一致),与内容无关),垂直方向排列。块级元素从新行开始,结束接着一个断行。
- 块级元素可以包含行内元素和块级元素。行内元素不能包含块级元素,只能包含文本或者其它行内元素。
- 行内元素与块级元素属性的不同,主要是盒模型属性上:行内元素设置
width无效,height无效(可以设置line-height),margin上下无效,padding上下无效
二、行内元素与块级元素的转换
1 | display: block; //字面意识表示设置为块级元素 |
三、inline-block
inline-block 的元素(如 input、img )既具有 block 元素可以设置宽高的特性,同时又具有 inline 元素默认不换行的特性。当然不仅仅是这些特性,比如 inline-block 元素也可以设置 vertical-align(因为这个垂直对齐属性只对设置了 inline-block 的元素有效) 属性。
HTML 中的换行符、空格符、制表符等合并为空白符,字体大小不为 0 的情况下,空白符自然占据一定的宽度,使用 inline-block 会产生元素间的空隙。(这句话下面会用例子解释)
Css 中的盒子模型宽度和高度如何理解
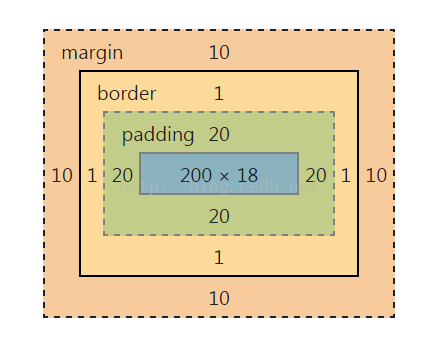
盒模型的宽度和高度和我们平常所说的物体理解的宽度是不一样的,css 内定义的宽( width ) 和高( height),指的是填充以里的范围
因此一个元素实际宽度(盒子的宽度)= 左边界 + 左边框 + 左填充 + 内容宽度 + 右填充 + 右边框 + 右边界。
元素的高度也是同理。
比如:
css 代码:
1 | div { |
html 代码:
1 | <body> |
元素的实际长度为:10px + 1px + 20px + 200px + 20px + 1px + 10px = 262px。 在 chrome 浏览器下可查看元素盒模型,如下图:

css box-sizing 属性
实例
规定两个并排的带边框的框:
1 | div { |
语法:
box-sizing: content-box|border-box|inherit;
content-box
这是由 CSS2.1 规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框
border-box
为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
inherit
规定应从父元素继承 box-sizing 属性的值。